ViaHero
Building out features for a platform that’s reinventing the travel agent. Helping design a new way to travel that’s beneficial for both travellers and local communities.
Duration
Continuous
Tools
Balsamiq
Sketch
Role
Web & product design
Partners
Head of Marketing, ViaHero
Head of Engineering, ViaHero
Overview
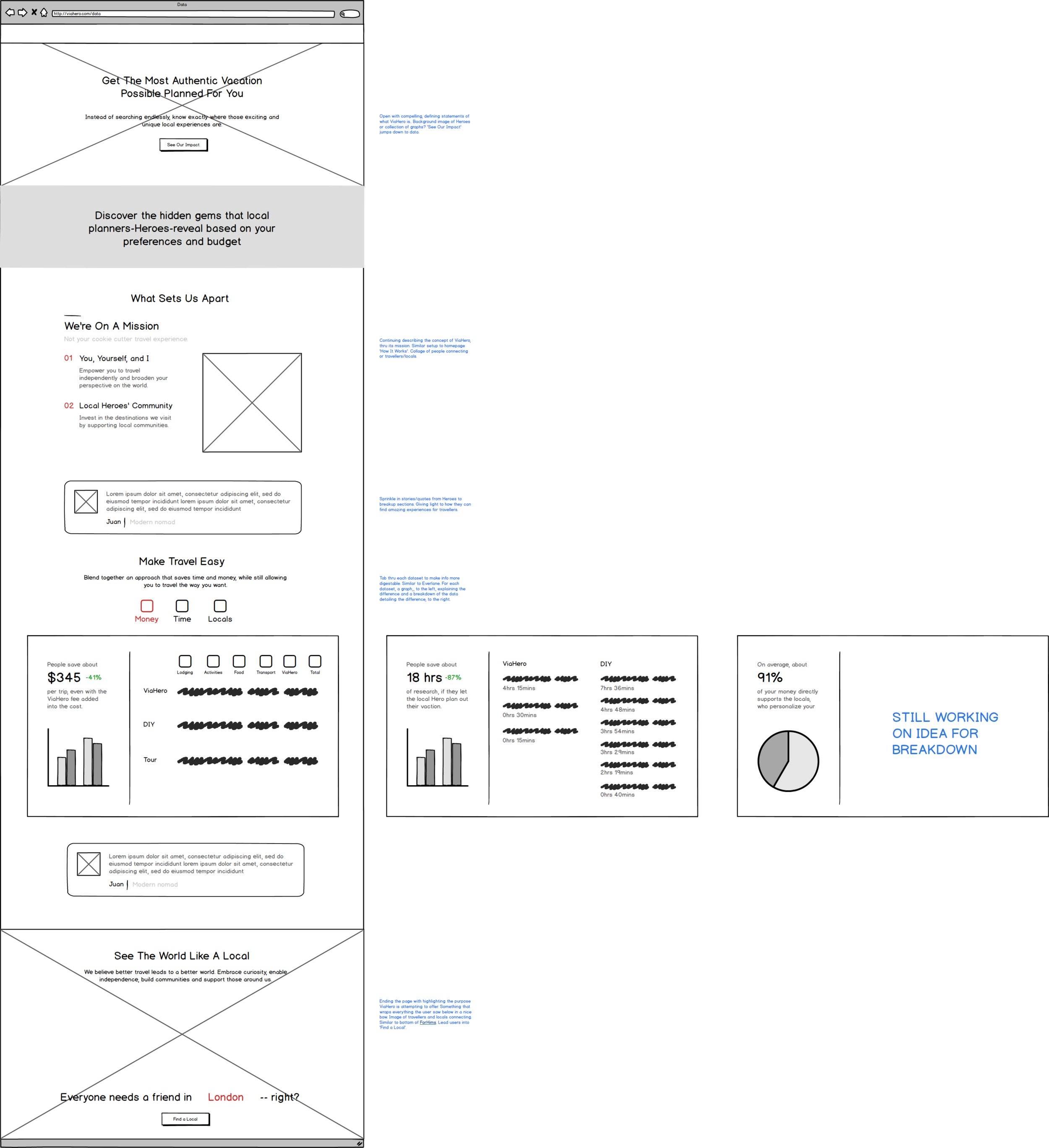
My first assignment is crafting a story behind their propositioning statement ‘Save an average of 18hrs and $345 per trip, with more of your money directly supporting locals’. We are collaborating on a webpage that tells the story of this data which they believe will be a great selling point to potential customers. In doing so, we can build trust between the traveller and ViaHero.
Approach
When this page is implemented, someone will get to this page thru the homepage hero CTA. However, down the line, we imagine there will be many entry points, like from a blog post, a link during the checkout process, and a few others. However the visitor finds themself on this page, the goal is to make supporting the data easy to absorb and understand.